Driving Community Growth: Redesigning Rescue City's Website
Overview
Rescue City (RC) is a nonprofit, foster-based dog rescue organization that aims to rescue and rehome dogs in safe and loving homes. The organization relies on its community of adopters, volunteers, donors, and partners, to carry out its mission of having a positive impact on the lives of dogs in need.
I worked with three other designers and Rescue City’s Vice President to redesign their site by conducting user research, creating wireframes, and developing an interactive prototype. This resulted in a seamless handoff to RC's engineering team for implementation.
PROBLEMRescue City's website is facing challenges with community engagement, event promotion, and providing an optimal user experience on desktop and mobile platforms.
SOLUTIONOur team redesigned the Rescue City website with a focus on community growth, event promotion, and seamless usability for desktop and mobile users, fostering meaningful connections between adopters, fosters, donors, and dogs in need.
WEBSITE AUDIT A technical assessment of the current site revealed inconsistencies in the user interface, unstructured and wordy content, navigation menu button inconsistency, and varying application flows for different user roles. The four examples can be found on Rescue City’s “Foster” page:
Exploratory Research
COMPETETIVE ANALYSIS After evaluating eight organizations, the team learned that incorporating testimonials from the community, prominently featuring the "Donate" button in the navigation bar, and providing transparency through showcasing money usage and donation history are critical elements in building user trust.
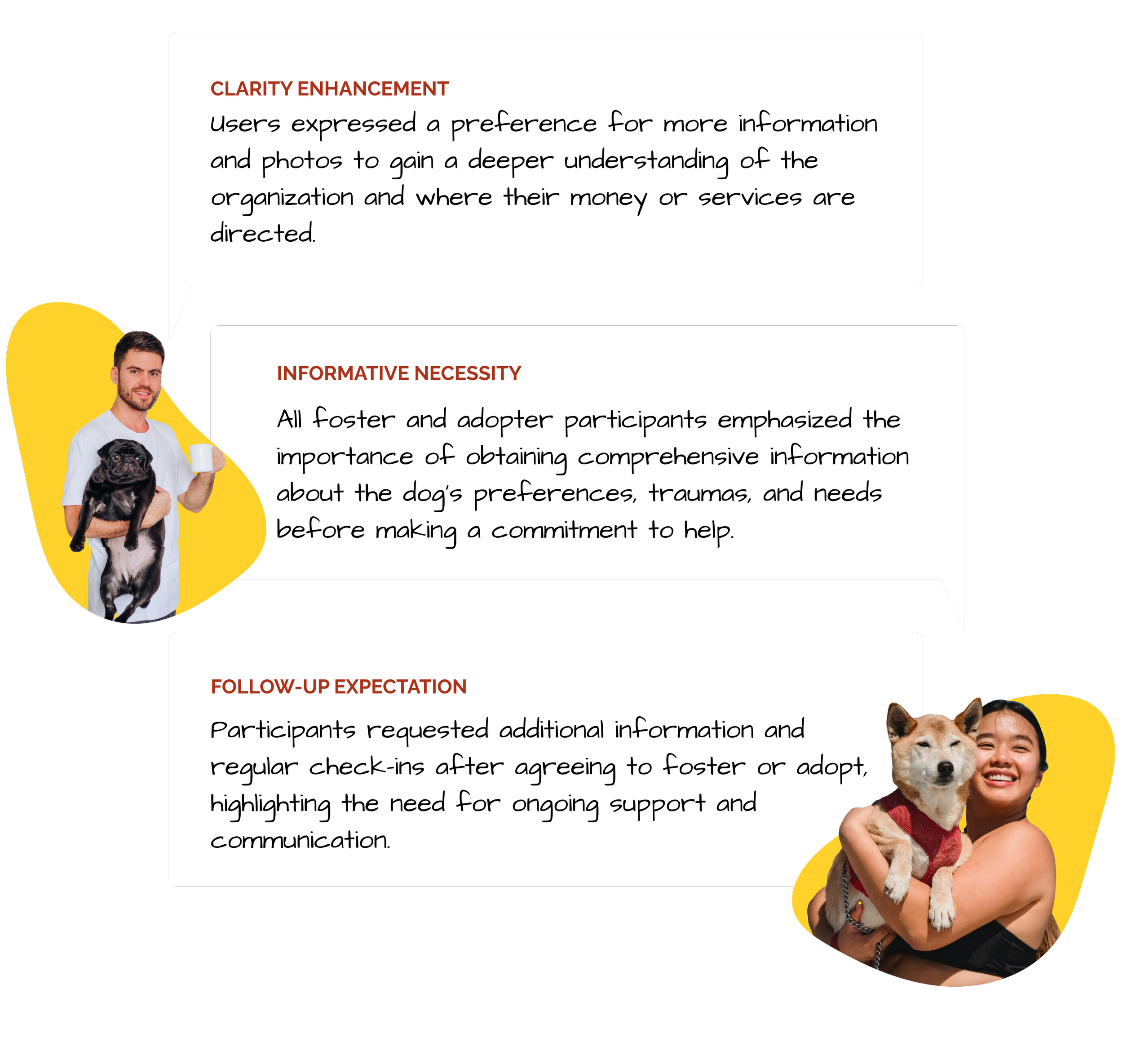
INTERVIEWS AND USER TESTINGWe selected six participants with prior experience in fostering, adopting, or donating to rescue organizations to perform tasks on the current Rescue City site, followed by providing comprehensive feedback through specific questions. The three main themes we noticed:
For more in-depth details about our research methodologies and process, you can explore further here.
Ideate
Based on insights identified during the research phase these four design principles are what guided our redesign:
*Through the implementation of Usability and Tree Testing, the team achieved valuable insights to refine the subsequent round of iterations.
The Outcome
As part of our final deliverables, we provided a detailed report and a functional Figma Prototype. During the client handoff meeting, we highlighted the primary user flows, including Adopt, Foster, and Donate.
ADOPTION FLOWClient Feedback
“Our internal team loved these changes and how much of an improvement they make in terms of our applications and accessibility…Thank you so much for all the work you've done in researching and implementing these changes!”
-Dana K, VP of Rescue CityNext Steps
Our goal was to create a modern, visually appealing, and user-friendly website for Rescue City, enhancing its brand image and improving the visitor experience. The next steps involve handing off the prototype and screens for implementation in WordPress, followed by user testing to evaluate metrics like conversion rate, user engagement, and satisfaction. We're proud to have partnered with Rescue City and contributed to their mission. Looking ahead, we recommend gathering feedback to further enhance the website and strengthen its impact on rescuing and rehoming dogs.
Amazon Music Design Challenge
The Met Eye-Tracking